Add authorization to your Azure Functions with Static Web Apps
A new Azure Static Web Apps update now allows you to better authorize your functions!
Recently, the Azure Static Web Apps team released some changes to allow us to better configure our app. Although this came with some breaking changes, we are now able to simplify our routes' authorization config! I've been waiting for this for a while, I created an issue about this on August last year.
If you need any guidance on creating a Static Web App with functions, you can check out my other blog post: Using function proxies with Azure Static Web Apps
How it worked before
Previously, to add authorization to your SWA, you had to create a file named routes.json in the root of your app's build artifact folder. That generally changes from framework to framework, but this is well documented. On the file, you can define routes that are authorized based on a user role. The default roles in a Static Web App are anonymous (Someone who is not logged in) and authenticated (Someone who is logged in through any of the identity providers). This is how a routes.json file with authorization rules generally looks like:
{
"routes": [
{
"route": "/*",
"serve": "/index.html",
"statusCode": 200,
"allowedRoles": ["authenticated"]
}
]
}
The file above says that to access any page, you have to be logged on. You can specify which routes require an user to be authenticated so you could, for example, allow any user to access your app's front page, but to access the user panel he would have to be logged on.
How it works now
The routes part of the file is mainly the same, with some fields renamed. The main breaking change is that there's a new file named staticwebapp.config.json. It has the same capabilities of the routes.json and more:
- You can now define HTTP methods on your route definitions. Before, if you wanted to allow unauthenticated GET requests but require authentication for POST or PUT, you had to define a different route for the POST and PUT routes. Now, you can use the same route and specify the HTTP methods on the
methodsfield. Here's an example:{ "routes": [ { "route": "/api/*", "methods": ["POST", "PUT"], "allowedRoles": ["authenticated"] } ] }/apiand the method is POST or PUT should only be called by users with theauthenticatedrole.
NOTE: The
methodsfield works on the routes.json file, but if you're starting a new application or modifying your routes file to use the new features, you should consider switching to the new file, since the old one is deprecated.
Custom roles
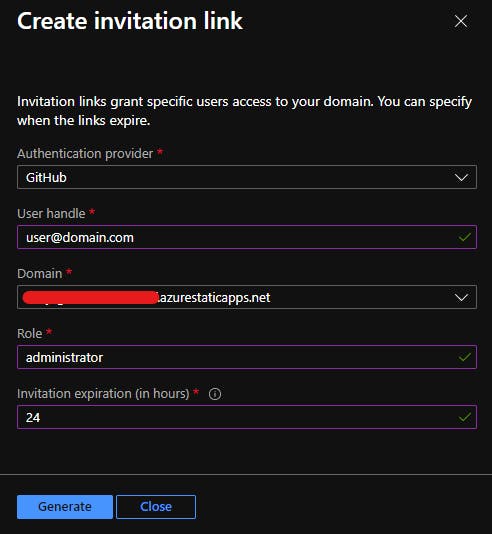
Azure Static Web Apps allow you to create custom roles to your users. Currently this is only possible when inviting users through the portal and it requires you to specify the Auth provider, email address, the apps's domain (for some reason) and the expiration (in hours, max 7 days), as well as the role name, of course. As far as I know, there's no way to do this outside the portal, but hopefully this will change in the future. You can invite an user to your app by going on your Static Web App resource, going on the Role management tab and clicking Invite.

Conclusion
Now that the configuration files allow you to define which HTTP method you want your route definition to run, you can specify which of your HTTP methods will have authorization rules. There are more features that came with the new staticwebapp.config.json file, some of them are really interesting! But I decided to focus this blog post on the authorization and HTTP methods part. You can read more about the new file here. If you have any questions or feedback, let me know!